Visibilidade do Elemento no Tag Manager: como usar?
Aprenda na prática como usar o acionador de Visibilidade do Elemento do Tag Manager (GTM) com formulário de envio no Elementor (WordPress)

PUBLICADO POR AYLTON INACIO
Tutoriais e Artigos > Google Tag Manager
Nesta postagem do blog, veremos como rastrear formulários criados com o plugin Elementor Pro WP. Para quem não sabe, Elementor é um construtor de sites muito popular do WordPress
De qualquer forma, vamos focar mais em uma única funcionalidade deste plugin: form. E mais especificamente — como rastrear envios de formulários do Elementor com o Google Tag Manager e o Google Analytics.
▶ Se preferir, acesse "Formulário sem tela de sucesso no Tag Manager: como trackear com visibilidade da mensagem" no YouTube.
O ouvinte AJAX não está funcionando
Sempre que tenho que rastrear um determinado formulário, verifico como ele funciona para o usuário final. Eu envio o formulário e verifico se ele:
- Redireciona para uma página de “Obrigado”
- Ou talvez ele apenas mostre uma mensagem de “Obrigado” sem fazer mais nada
- Ou talvez esse formulário esteja no iFrame, etc.
Dependendo da lista de itens acima, um método de rastreamento de formulário diferente deve ser escolhido.
No caso do Elementor, notei que o formulário não recarrega a página nem redireciona o visitante para nenhum outro lugar. Ele apenas exibe uma mensagem de “Obrigado”. Observação: se o seu formulário redirecionar para outra página, basta usar acionadores de visualização de página, bem mais fácil.
Geralmente, quando apenas uma mensagem de sucesso é exibida, isso implica que o formulário está usando AJAX, e pode ser rastreado seguindo este método . Infelizmente, desta vez, a técnica é mais complicada.
Gatilho de visibilidade do elemento
Este gatilho permite rastrear o momento em que um determinado elemento aparece na tela. No meu caso, o formulário Elementor exibe a seguinte mensagem toda vez que um formulário é enviado com sucesso .

Para verificar se o gatilho vai funcionar, precisamos criar um. Na interface do GTM, vá para Acionadores > Novo > Escolha o gatilho “Visibilidade de Elemento”.
Precisamos instruir o Google Tag Manager sobre qual elemento exato estamos interessados. Existem dois métodos de seleção de como podemos realmente escolher essa mensagem de sucesso. É ID ou CSS Selector. Neste ponto, ainda não temos certeza de qual é a melhor opção, então inspecionaremos o elemento de mensagem real.
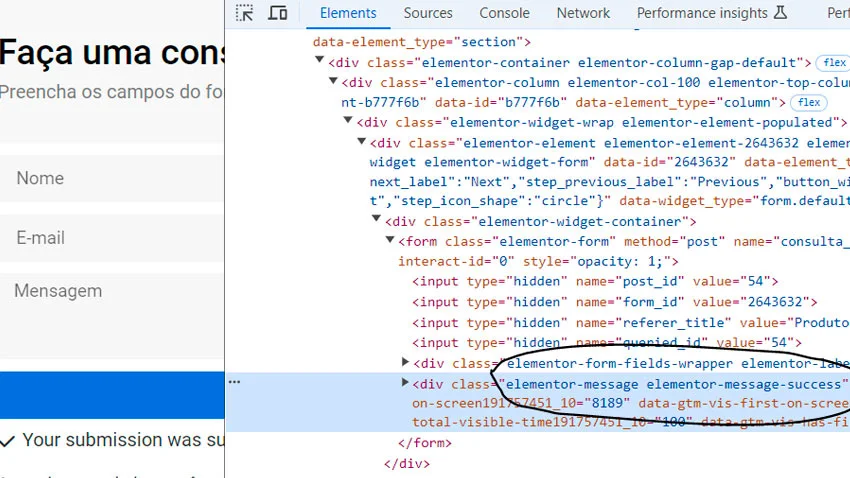
Volte para o site onde o Elementor Form está presente, envie o formulário, clique com o botão direito sobre a mensagem de sucesso e depois clique em Inspecionar. Infelizmente, no meu caso, a mensagem de sucesso não tem nenhum ID. Isso significa que o ID (como um método de seleção não funcionará) e nossa única esperança é o seletor CSS.
Então teremos que usar essas duas classes CSS em vez disso. Se você tiver outras classes, tente usá-las no lugar.

Você deve ler este guia antes de usar CSS Seletores. Isso vai ajudar muito você no GTM.
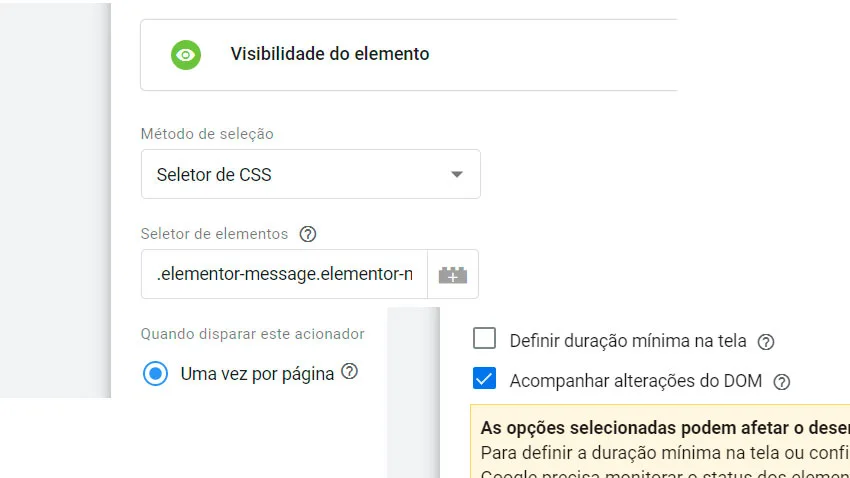
Copie essas duas classes e cole-as nas configurações do Acionador de Visibilidade. Antes de fazer isso, altere o método de seleção para CSS selector . Na frente de cada classe, adicione um ponto e certifique-se de que não haja espaços adicionais entre suas duas classes.
Em CSS, um ponto significa uma classe .
Então o resultado final (no meu caso) é .elementor-message.elementor-message-success ok?
Então role um pouco para baixo e habilite Acompanhar alterações do DOM. Isso rastreará a aparência do elemento se ele aparecer em uma tela dinamicamente (não devido à rolagem).

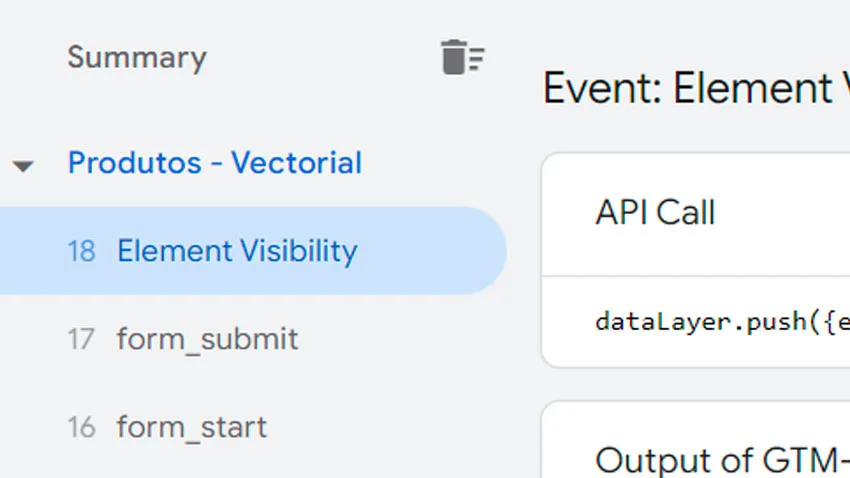
Agora você pode testar clicando no Visualizar do Tag Manager para carregar o Tag Assistant. Você verá o evento Visibilidade de Elemento ao enviar com sucesso seu formulário.

Tag do Google Analytics para rastrear o formulário Elementor
O próximo passo é enviar um evento para o Google Analytics sempre que a mensagem de “obrigado” aparecer na tela. Neste tutorial, presumo que você já tenha instalado o Google Analytics 4 (via Google Tag Manager) e tenha criado uma tag do Google.
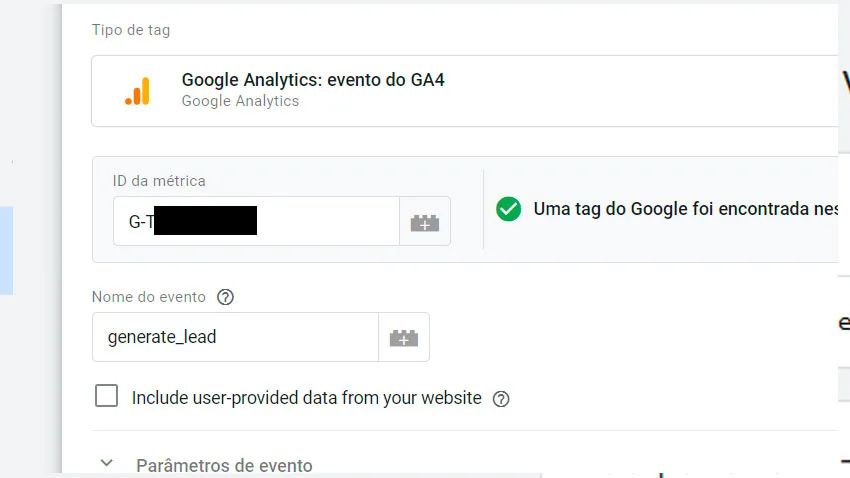
Na interface do Google Tag Manager, vá para Tags > Novo > Google Analytics > Google Analytics: GA4 Event . Em seguida, insira as seguintes configurações:

Usei o evento generate_lead porque é o que o Google recomenda para envios de formulários. Mas “recomendado” não significa “obrigatório”, e você tem liberdade para escolher um nome de evento diferente.
Em seguida, clique na seção Acionamento e escolha o gatilho que criamos no capítulo anterior ( Visibilidade do elemento ).
Salve tudo, clique em Visualizar novamente do Tag Manager e preencha o formulário. (Talvez tenha que esperar uns minutos)
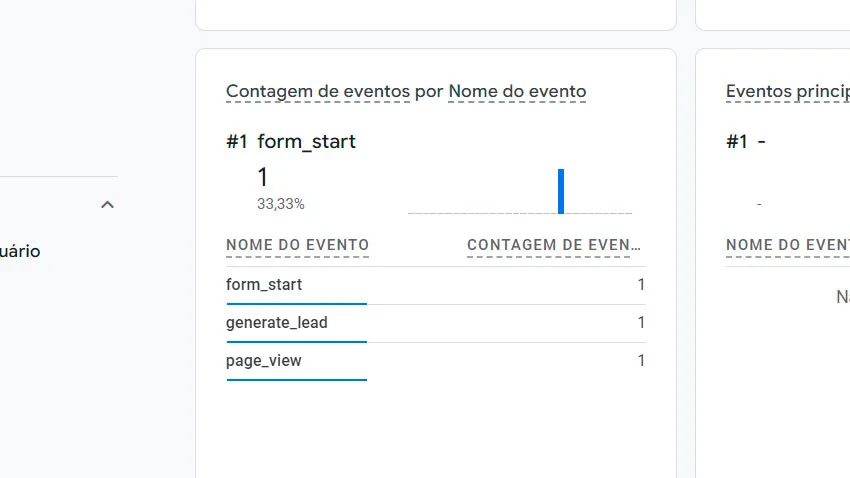
Você verá o evento em Tempo Real no seu Google Analytics:

Então é isso, eu espero que você tenha gostado desta publicação. Fique à vontade para compartilhar nas suas redes sociais para ajudar na divulgação e crescimento do site.
Aproveite para se inscrever no meu canal do YouTube e também na News do site pra ficar por dentro das novidades em artigos, tutoriais e cursos online.
Abraço e até a próxima!

