Botões de compartilhamento nativos para seu site
Aprenda como colocar no seu site os botões de compartilhamento em redes sociais usando HTML puro e navigator.share (Nativo: Web Share API) para Chrome, deixando o carregamento mais rápido.

PUBLICADO POR AYLTON INACIO
Tutoriais e Artigos > Websites e SEO
🤝 Precisa de ajuda em algum projeto? Fale comigo pelo WhatsApp (19) 99356-4871
Com as redes sociais cada vez mais em alta, é uma prática muito comum, principalmente em blogs e sites de notícias, colocar botões para compartilhamento de conteúdo.
Existem diversas maneiras de colocar esses botões, mas a grande maioria delas adiciona muito código ao site, deixando o carregamento mais lento e com possíveis conflitos de scripts, prejudicando o PageSpeed.
Neste post eu vou mostrar como criar esses botões ou links sem códigos de terceiros (AddThis, por exemplo), somente com as URLs próprias de cada rede social, além do recurso de compartilhamento nativo para Chrome / Android (Web Share API: navigator.share).
Se preferir, acesse "Como colocar botões de compartilhamento nativos em seu site com HTML e JavaScript" no YouTube.
Criando os botões de compartilhamento com HTML
Vamos fazer primeiro a forma mais pura e simples, com HTML. Você deve criar os botões com imagens ou ícones SVG, ou até mesmo texto puro. O importante é definir esses elementos
dentro de links (tags a), e então usar as URLs específicas para cada rede.
Para compartilhar no Facebook, basta usar a URL https://www.facebook.com/sharer/sharer.php?u=, e no
valor de u colocar a URL da página.
Já para compartilhar no LinkedIn, basta usar a URL https://www.linkedin.com/shareArticle?mini=true&url=, e no
valor de url colocar a URL da página do seu site onde estão os botões.
E por último, para compartilhar no WhatsApp, basta usar a URL https://api.whatsapp.com/send?text=, e no
valor de text coloar a URL da página do seu site.
Segue abaixo um exemplo de botão compartilhar para o Facebook.
<a href="https://www.facebook.com/sharer/sharer.php?u=https://ayltoninacio.com.br/blog/imagens-responsivas-dinamicas-com-sizes-e-srcset">
<img width="25" height="25" src="https://ayltoninacio.com.br/img/s/18w50.jpg" alt="">
</a>

Pode ser necessário autenticar na rede social ao compartilhar pelo celular.
É importante acompanhar as documentações oficiais para possíveis mudanças nas URLs.
Compartilhamento nativo com Web Share API
Essa segunda maneira é mais interessante, pois permite que os sites invoquem os recursos de compartilhamento nativos
do navegador / sistema através de apenas um botão, usando navigator.share.
Você pode criar uma função JavaScript e chamar no evento click dos botões ou links.
function share(){
if (navigator.share !== undefined) {
navigator.share({
title: 'O título da sua página',
text: 'Um texto de resumo',
url: 'https://seusite.com/sua_url',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
}
E aqui temos um exemplo de como chamar a função criada.
<a href="javascript:void(0)" onclick="share()">
<img width="25" height="25" src="https://ayltoninacio.com.br/img/s/21w50.jpg" alt="">
</a>
Algumas considerações pra usar a API:
- Seu site deve ter conexão segura (HTTPS)
- Só é possível chamar a API através de ações do usuário, como o clique
- Você pode compartilhar qualquer URL, não apenas a atual
- Você deve verificar se a API está disponível na plataforma do usuário (ex:
navigator.share !== undefined)
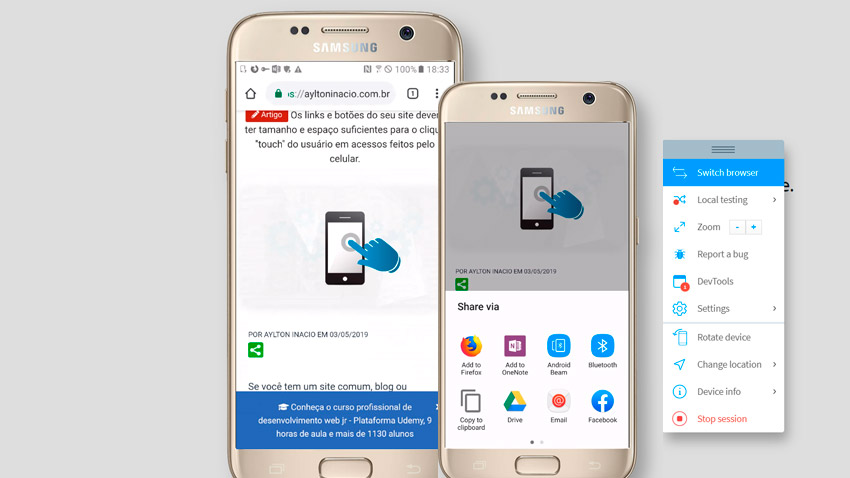
Pra testar a implementação, você deve usar um celular com Android Chrome ou então algum emulador físico, como o browserstack.com, por exemplo.

Agora é com você! Faça as implementações no seu site e deixe o código mais leve, ajudando até na pontuação com o Google PageSpeed.
Então é isso, eu espero que você tenha gostado desta publicação. Fique à vontade para compartilhar nas suas redes sociais para ajudar na divulgação e crescimento do site.
Aproveite para se inscrever no meu canal do YouTube e também na News do site pra ficar por dentro das novidades em artigos, tutoriais e cursos online.
Abraço e até a próxima!

