Como atualizar Dashboard no Looker Data Studio em tempo real
Aprenda a programar seu Dashboard no Google Looker Data Studio para atualizar os dados automaticamente a cada intervalo de tempo, usando extensão do navegador ou JavaScript.

PUBLICADO POR AYLTON INACIO
Tutoriais e Artigos > Google Looker Studio
🤝 Precisa de ajuda em algum projeto? Fale comigo pelo WhatsApp (19) 99356-4871
Se você trabalha com Google Looker Data Studio, provavelmente já precisou colocar um Dashboard na TV com dados em tempo real, como uma painel para alguns funcionários da empresa. Quando se faz isso, surge a necessidade de atualizar os dados em tempo real ou automaticamente com tempo personalizado.
Importante destacar que existem períodos de atualizações automáticas, mas são pré-definidos e mudam de acordo com o tipo da origem de dados. Por exemplo, Google Planilhas atualiza a cada 15 minutos no mínimo. Já Google Analytics pode ser configurado para 1 hora.
Sobre atualização em "tempo real" ou tempo personalizado, hoje não existe no Google Looker Data Studio um recurso específico pra isso, mas é possível contornar essa limitação com alguma extensão para o navegador (Chrome de preferência), ou até mesmo com um pequeno código JavaScript que qualquer pessoa pode aplicar, mesmo sem conhecimento técnico.
▶ Se preferir, acesse "Como atualizar um Dashboard no Looker Data Studio automaticamente" no YouTube.
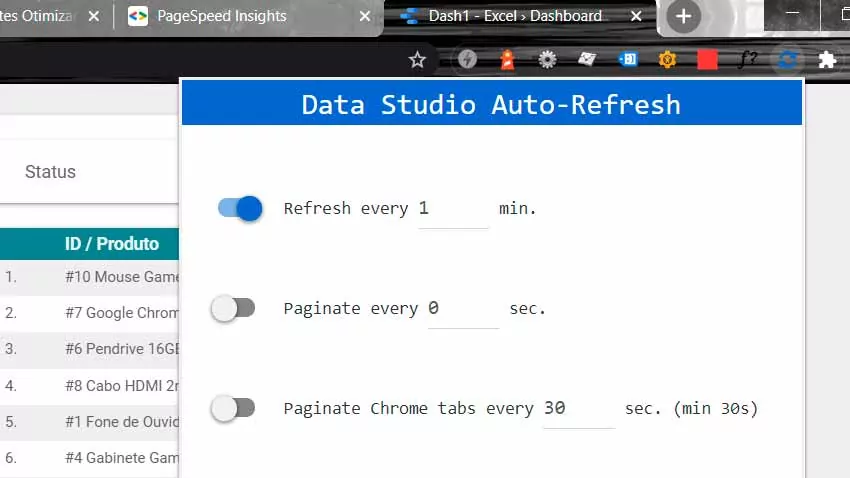
Atualizar o Dashboard com extensão do navegador
Considerando que você utiliza o navegador Chrome, siga os passos a seguir para programar atualizações automáticas de Dashboards no Looker Data Studio usando extensões do navegador:
- Abra o navegador (Ex: Chrome)
- Abra a loja de extensões (Ex: Chrome Store)
- Procure por Looker Data Studio
- Instale a extensão Looker Data Studio Data Refresh ou outra de sua preferência
- Abra o dashboard no Google Looker Data Studio
- Clique no botão da extensão na barra do navegador e faça a programação

Importante lembrar que atualização automática consome muitos dados da sua origem. Se ela é baseada em cobrança por consumo (ex: Big Query), o valor pode ficar muito alto, então verifique sua origem de dados e faça uma configuração adequada.
Atualizar o Dashboard com JavaScript
Se você não quiser ou não puder instalar extensões no navegador Chrome, é possível conseguir o mesmo efeito de atualização automática de dashboard no Looker Data Studio usando JavaScript (linguagem de programação usada em sites e sistemas web).
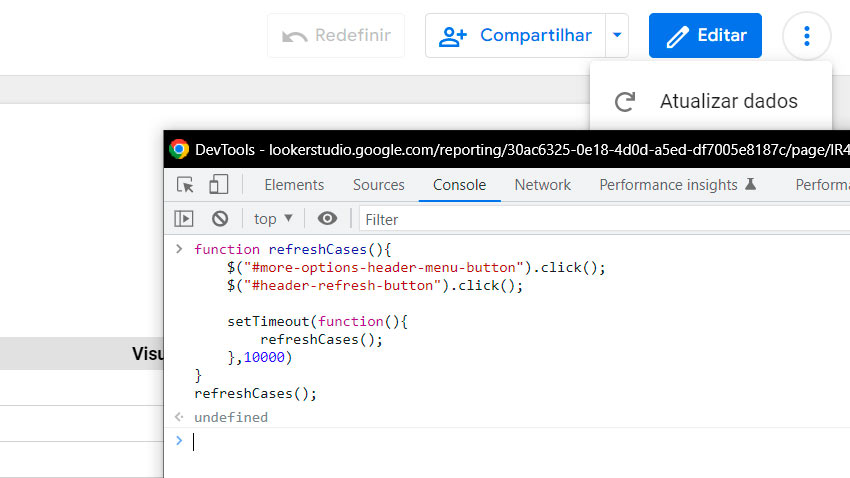
No Chrome, abra seu Dashboard do Looker Data Studio e aperte a tecla F12 para abrir o DevTools, que é um conjunto de ferramentas para desenvolvedores. A ideia é programar um clique virtual no botão "Atualizar dados" do seu Dashboard.
Na aba "Console" do DevTools digite o código JavaScript a seguir para atualizar a cada 10 segundos:
function refreshCases(){
$("#more-options-header-menu-button").click();
$("#header-refresh-button").click();
setTimeout(function(){
refreshCases();
},10000)
}
refreshCases();
No código existe a referência de ID HTML more-options-header-menu-button relacionado com o primeiro clique para abrir o menu e depois header-refresh-button para o botão "Atualizar Dados". Você pode verificar essa referência clicando com o botão direito do mouse
sobre o botão e selecionando a opção "Inspecionar".
Se a referência estiver diferente, a atualização automática não irá funcionar. Se o Looker Studio atualizar a referência ou nomes dos IDs, será necessário atualizar a fórmula.
Então é isso, eu espero que você tenha gostado desta publicação. Fique à vontade para compartilhar nas suas redes sociais para ajudar na divulgação e crescimento do site.
Aproveite para se inscrever no meu canal do YouTube e também na News do site pra ficar por dentro das novidades em artigos, tutoriais e cursos online.
Abraço e até a próxima!

