Como colocar favicon no WordPress sem plugin
Aprenda o que é e como colocar um favicon no seu site WordPress sem usar plugin e sem ajuda de programador, tudo de um jeito rápido e fácil.

PUBLICADO POR AYLTON INACIO
Tutoriais e Artigos > Websites e SEO
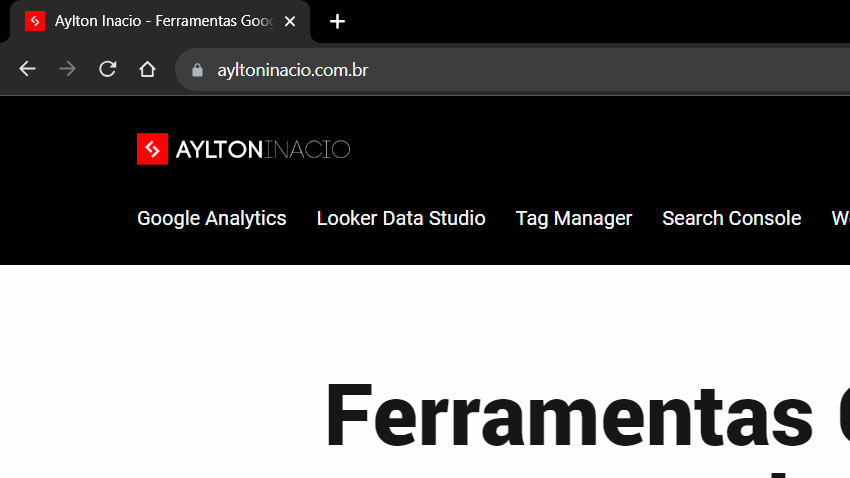
Um Favicon é um pequeno arquivo de imagem com o logo da sua empresa ou algo desejado que aparece nos resultados de pesquisa do Google e aba do navegador. Ele pode ser configurado no seu site WordPress ou em qualquer site publicado na internet.

O arquivo e o código
O primeiro passo é ter uma imagem com seu logo do tipo .ico, .svg ou .png com tamanho quadrado e múltiplo de 48 pixels, por exemplo: 48 x 48 pixels, 96 x 96 pixels, 144 x 144 pixels etc. Confira as diretrizes do Google sobre favicon para conhecer todas as regras.
Existem diversas ferramentas na internet que ajudam na criação do favicon, basta pesquisar por "favicon generator", escolher uma delas e subir seu logo. Ela vai gerar vários favicons e códigos para baixar. Vamos seguir aqui apenas o recomendado pelo Google, buscas e aba do navegador.
Já para colocar o favicon no site é preciso por um pedaço de código HTML no cabeçalho das páginas:
<link rel="icon" href="/caminho/favicon.png">O HTML é a linguagem de código base para fazer páginas web. Quando você acessa um site no navegador, na verdade ele lê um monte de códigos e transforma no que você vê na tela. Faça agora CTRL + U no navegador para ver esses códigos do meu site e procure pelo favicon.
Usando o navegador só é possível ver os códigos, então você vai precisar alterar no servidor do seu site. É uma tarefa técnica, mas como seu site é feito no WordPress, tudo pode ser feito pelo Admin mesmo.
Favicon no WordPress sem plugin
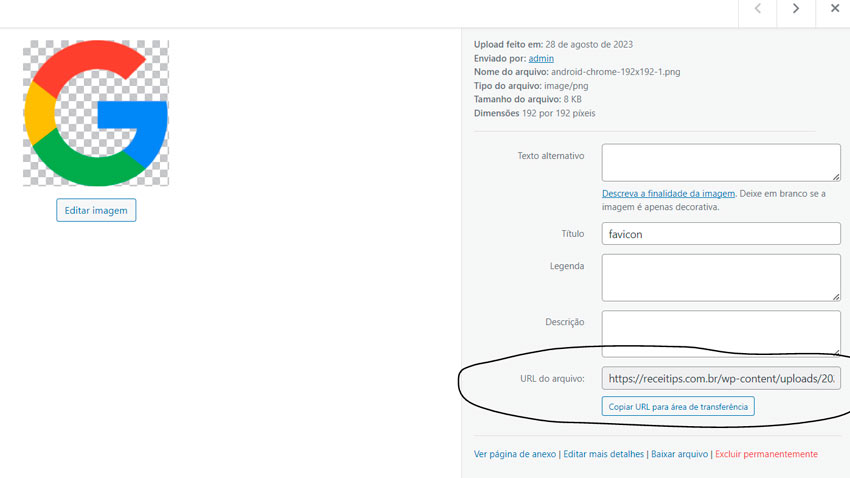
Com a imagem do seu favicon pronta, abra o Admin do seu site WordPress, clique em Mídia, adicione o arquivo e copie a URL, que é seu endereço público na internet, algo como https://seusite.com.br/wp-content/uploads/imagem.png. Daqui pra frente troque tudo pelo seu.

Você deve colar o endereço no navegador para testar se realmente carrega a imagem.
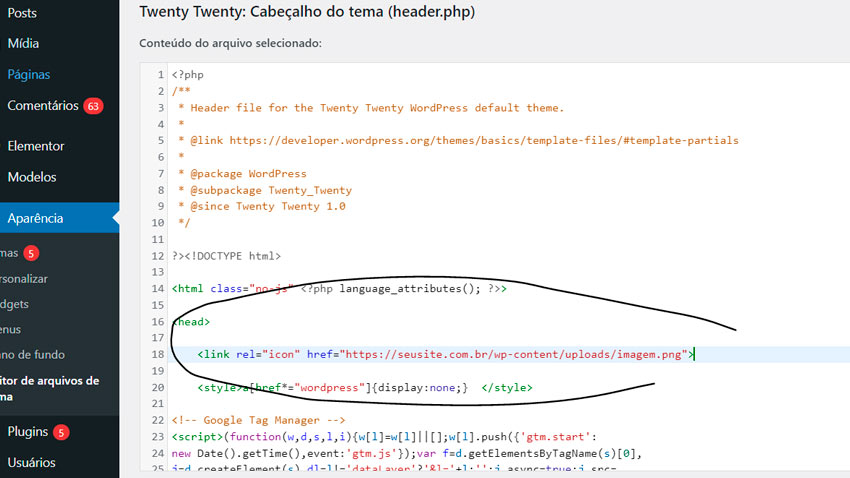
O próximo passo é novamente no Admin do WordPress, ir em Aparência e clicar na opção "Editor de arquivos do tema". Você deve ter muito cuidado para alterar somente o que vou apresentar aqui.
Selecione o tema do seu WordPress, mas isso normalmente já vem marcado com o correto que é o atual. Você deve então procurar pelo arquivo header.php ou functions.php e clicar para abrir.
Se for no header.php, basta colocar o código a seguir depois da linha <head> e salvar:
<link rel="icon" href="https://seusite.com.br/wp-content/uploads/imagem.png">
Se for no functions.php, basta colocar o código a seguir no final e salvar:
add_action('wp_head', 'putFavicon');
function putFavicon(){
?>
<link rel="icon" href="https://seusite.com.br/wp-content/uploads/imagem.png">
<?php
};Importante lembrar que ao atualizar seu tema, provavelmente você terá que colocar novamente. Isso não acontece se estiver trabalhando em um tema filho.
Se o seu WordPress não tiver essas opções de edição ou não permitir a gravação, entre em contato com o suporte técnico da sua hospedagem ou desenvolvedor.
E com plugin?
Você sabe que quanto menos plugin no seu WordPress, melhor, certo? O site fica mais rápido, mais seguro e mais fácil de manter, mas o plugin tem vantagem de ser mais fácil.
Você pode usar algum para o favicon ou melhor ainda, usar um que permita colocar códigos no Header (cabeçalho) do site (ex: Code Snippets). Aí é só colar a linha HTML do icon e pronto, aquela do header.php.
Além disso temos outra vantagem que é não perder as mudanças com a atualizações do tema, mas a escolha é com você! Tanto da forma feita, quanto do plugin utilizado.
Então é isso, eu espero que você tenha gostado desta publicação. Fique à vontade para compartilhar nas suas redes sociais para ajudar na divulgação e crescimento do site.
Aproveite para se inscrever no meu canal do YouTube e também na News do site pra ficar por dentro das novidades em artigos, tutoriais e cursos online.
Abraço e até a próxima!

