Como criar um gráfico de intersecção no Looker Data Studio
Aprenda a criar um gráfico de intersecção (interseção ou diagrama de Venn) no Google Looker Data Studio usando um componente gratuito da comunidade.

PUBLICADO POR AYLTON INACIO
Tutoriais e Artigos > Google Looker Studio
Se você usa o Google Looker Data Studio para criar dashboards e fazer análises, com certeza já precisou representar um conjunto de dados atráves de um gráfico.
A ferramenta oferece para você um conjunto padrão de elementos mais comuns, entre eles temos colunas, barras, pizza e outros, mas existem situações que queremos elementos diferentes e para isso temos os componentes da comunidade.
O Gráfico de Intersecção, também conhecido como Diagrama de Venn, não existe hoje por padrão no Looker Data Studio, mas você pode pesquisar algum disponível na internet, criado por algum programador da comunidade.
Neste post você vai aprender a carregar e usar um gráfico de intersecção da comunidade, criado por Joshua Sugiura / First.
▶ Se preferir, acesse "Como criar um gráfico de intersecção no Google Looker Data Studio" no YouTube.
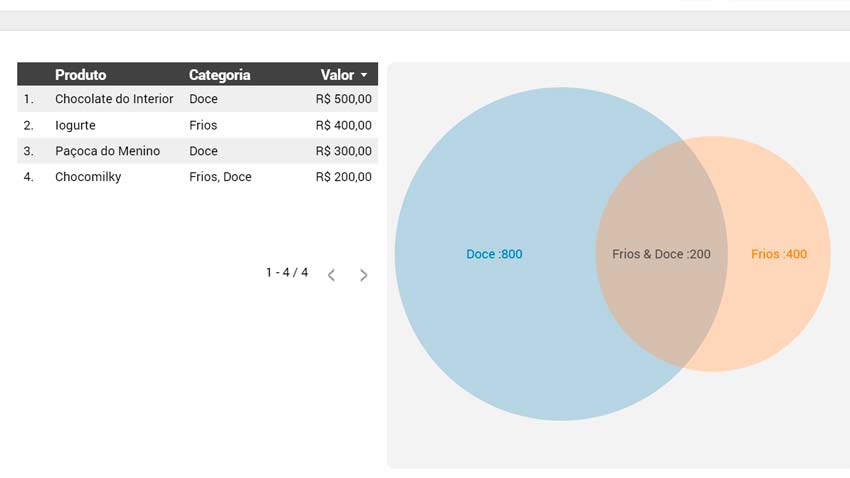
O objetivo é criar um gráfico que mostra as relações dos grupos de produtos de um supermercado. A imagem a seguir ilustra o dash final e a tabela de dados que você deve criar em alguma origem de dados, como o Google Planilhas, por exemplo, e depois carregar em um dashboard do Looker Data Studio.

No exemplo, cada produto pode estar em uma ou duas categorias. O campo categoria será nossa dimensão e ele deve ter os dados separados por vírgula. Os dados também precisam estar padronizados para que o componente funcione corretamente.
Adicionando o Diagrama de Venn no Looker Data Studio
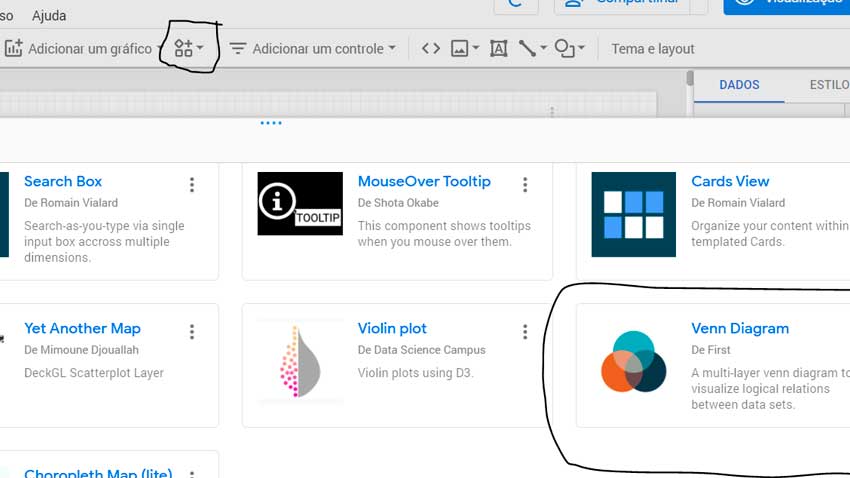
Com a sua origem de dados carregada em um relatório, exatamente como na imagem de exemplo apresentada, você deve clicar em Visualizações e Componentes da Comunidade para inserir o diagrama.

Se o diagrama não aparecer na sua lista, selecione a opção Criar sua Própria Visualização, insira o manifesto a seguir e clique em Enviar.
gs://community-viz-docs-first/venndiagramSempre que você pesquisar e encontrar um componente da comunidade, copie o caminho do manifesto, pois ele pode ser necessário para fazer o carregamento para o dashboard.
Sempre que usar um componente da comunidade, lembre-se de entrar na sua origem de dados e ativar o Acesso às Visualizações da Comunidade.
Após inserir o diagrama, selecione o campo categoria como dimensão e o campo valor como métrica, e terá o mesmo resultado apresentado no nosso exemplo.
Então é isso, eu espero que você tenha gostado desta publicação. Fique à vontade para compartilhar nas suas redes sociais para ajudar na divulgação e crescimento do site.
Aproveite para se inscrever no meu canal do YouTube e também na News do site pra ficar por dentro das novidades em artigos, tutoriais e cursos online.
Abraço e até a próxima!

