Como criar seu primeiro site do zero com HTML e CSS
Aprenda em 5 minutos a criar seu primeiro site com uma página web simples feita com HTML e CSS, usando o editor Sublime Text.

PUBLICADO POR AYLTON INACIO
Tutoriais e Artigos > Websites e SEO
Fala pessoal, blz? Hoje eu resolvi escrever sobre desenvolvimento web para iniciantes, pra trazer mais gente pro nosso clube. Se você é iniciante, seja bem-vindo! Digo iniciante mesmo, pois hoje vou falar de HTML e CSS, e como criar sua primeira página web.
▶ Se preferir, acesse "Como criar seu primeiro site do zero com HTML e CSS" no YouTube.
O artigo vai ser bem resumido e vai dar um norte pra quem tá começando com desenvolvimento web, então qualquer dúvida é só deixar nos comentários que vou ter o prazer de responder. E mais uma vez, seja bem-vindo ao clube ;)
O que é HTML
HTML é uma linguagem de marcação de dados que serve para montar páginas de internet. Através dela é possível organizar os elementos e apresentar conteúdo no navegador com textos, imagens, vídeos e som.
E como programar em HTML? É possível? Não é possível, pois é uma linguagem de marcação, usada apenas para definir os elementos da página e a organização deles.
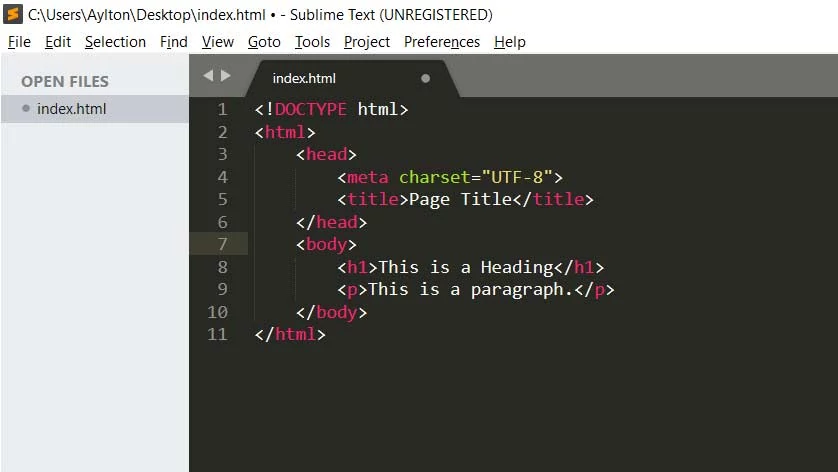
Pra criar a sua primeira página, você precisa de um editor de textos qualquer, tipo o bloco de notas do Windows, mas é interessante usar um editor de códigos HTML, como o Sublime Text, por exemplo.

Agora você precisa montar o esqueleto básico de toda página web com HTML seguindo o código abaixo. É só copiar e colocar em um novo arquivo.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Título da página</title>
</head>
<body>
<h1>Título visível</h1>
<p>Meu parágrafo</p>
</body>
</html>
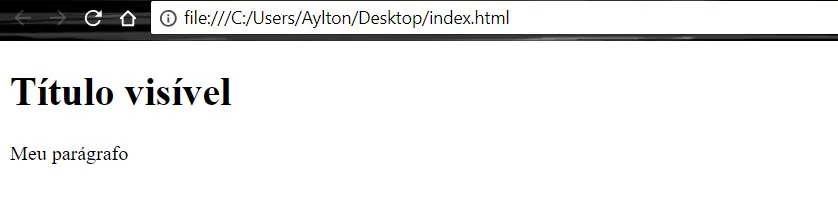
Salve o arquivo com o nome index e a extensão .html, depois abra no seu navegador. O resultado deve ser como o da imagem a seguir:

Fácil até aí certo? Na linguagem HTML tudo funciona com tags e você deve usar a tag certa para a função certa. Por exemplo, se
você quiser fazer um título, coloque dentro da tag body isso <h1>Meu título</h1>, e se você quiser fazer um texto corrido,
então coloque um parágrafo com <p>Meu parágrafo</p>.
O que é CSS
A linguagem CSS é utilizada para fazer a formatação visual dos elementos HTML. É possível criar layouts, aplicar cores, formatar imagens, criar regras para acesso mobile, entre várias outras funcionalidades.
Pra ver na prática, coloque o seguinte código dentro da tag <head> do seu codigo.
<style>
h1{color:red;border:1px solid #f5f5f5}
p{font-size:14px;font-style:italic}
</style>
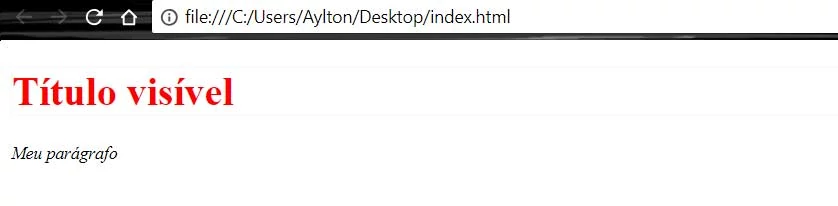
Depois salve o arquivo e abra no seu navegador para ver o resultado, que deve ser como o da imagem a seguir.

Agora é com você! Pesquise na internet outras tags HTML pra usar e também outros comandos CSS para fazer a formatação.
Nunca se esqueça que HTML é para organizar dados e elementos e CSS pra fazer a formatação visual.
Eu fico feliz de contribuir para o seu conhecimento através deste post e tenho certeza que serviu para abrir a porta do mundo dos desenvolvedores web pra você. Então agora é estudar cada vez mais e ficar antenado com as novidades, já que tudo na web é muito rápido.
Então é isso, eu espero que você tenha gostado desta publicação. Fique à vontade para compartilhar nas suas redes sociais para ajudar na divulgação e crescimento do site.
Aproveite para se inscrever no meu canal do YouTube e também na News do site pra ficar por dentro das novidades em artigos, tutoriais e cursos online.
Abraço e até a próxima!

