Usando a API do YouTube com eventos do Google Analytics
Seu site tem vídeos incorporados? Utilize a API do YouTube com JavaScript e envie eventos como Play e Stop para o Google Analytics.

PUBLICADO POR AYLTON INACIO
Tutoriais e Artigos > Google Analytics
🤝 Precisa de ajuda em algum projeto? Fale comigo pelo WhatsApp (19) 99356-4871
Este conteúdo é sobre as propriedades do Google Analytics Universal (GAU ou GAv3).
E aí turma, vamos falar hoje de YouTube e Google Analytics. Como todos sabem, é possível incorporar um vídeo do YouTube dentro de um site comum, apenas colando algumas linhas de código HTML ou com poucos cliques se for através de algum CMS, como o WordPress, por exemplo.
A grande questão que me perguntam é: como mensurar as interações dos usuários nos vídeos incorporados? Lá no Analytics do YouTube você consegue algumas respostas, mas através da API do YouTube é possível controlar o Player do Vídeo no seu site com JavaScript e enviar tudo que acontece para o Google Analytics.
A ideia do tutorial é montar uma página HTML simples, incorporar um vídeo e enviar para o Google Analytics o evento Play em tempo real, e os dados vão ficar disponíveis também nos relatórios de Eventos.
Se preferir, acesse o tutorial em vídeo: Como usar a API do YouTube com eventos do Google Analytics. Aproveite para se inscrever no canal e ficar por dentro das novidades em vídeo.
Montando o HTML básico
Pra começar, você deve criar um arquivo chamado index.html no seu editor favorito (Notepad++, Sublime...) e montar a estrutura básica de uma página, já com o código HTML do vídeo que será incorporado.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Eventos Google Analytics e YouTube</title>
</head>
<body>
<iframe width="560" height="315" src="https://www.youtube.com/embed/kTKqTnClB-4" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe">
</body>
</html>
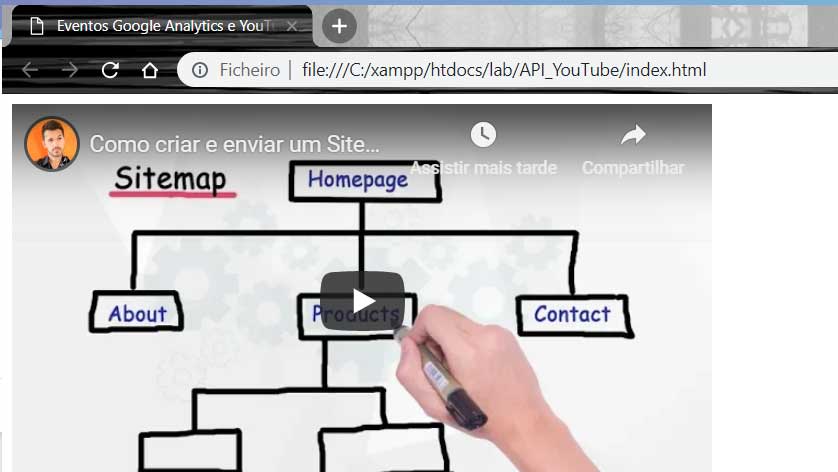
Ao abrir o arquivo no navegador, o resultado deverá ser como o da imagem a seguir, com o vídeo kTKqTnClB-4 incorporado, mas fique à vontade para colocar o vídeo que você quiser, o resultado será o mesmo.

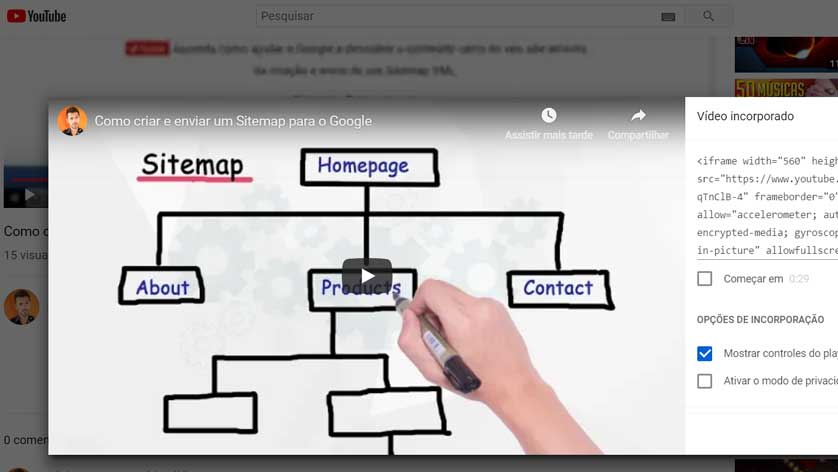
Para conseguir o código HTML de incorporação, você deve acessar o vídeo desejado no YouTube, clicar em Compartilhar e depois em Incorporar.

Preparando o código do Vídeo
A próxima etapa é fazer algumas mudanças no código que você copiou lá do YouTube. É necessário colocar um ID para a tag iframe; informar em qual domínio a página ficará hospedada; e por último, na URL do vídeo, colocar no final o parâmetro enablejsapi=1. Tudo deve ficar como no código a seguir:
...
<iframe id="video" origin="https://ayltoninacio.com.br" width="560" height="315" src="https://www.youtube.com/embed/kTKqTnClB-4?&enablejsapi=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe">
...
O ID será usado para capturar o Player do vídeo e enviar para a API do YouTube. Já o domínio é opcional, mas é bom colocar. E pra finalizar, o parâmetro enablejsapi=1 serve para habilitar o uso da API por JavaScript.
Enviando o evento Play para o Google Analytics
O primeiro passo é configurar o Google Analytics no seu site, então eu vou considerar que você já sabe fazer essa configuração e está tudo pronto pra gente avançar.
Agora vem toda a programação em JavaScript pra gente fazer tudo funcionar. Você precisa então, dentro da tag HEAD do seu HTML, inserir uma tag SCRIPT e colocar o seguinte código.
<script>
// Este código carrega a API do IFrame Player de forma assíncrona.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// Variável definida para receber uma instância do Player
var player;
// Função definida para detectar se o Player está pronto
function onYouTubeIframeAPIReady() {
console.log('player_ok');
// Definida a instância do Player com base no ID definido anteriormente
player = new YT.Player('video');
// Quando o status do vídeo for alterado, a função será executada.
player.addEventListener("onStateChange", "onYouTubePlayerStateChange");
}
// Função definida trabalhar as alterações de status do vídeo.
function onYouTubePlayerStateChange(event) {
// O status 1 significa que o vídeo está sendo reproduzido.
// O player.getCurrentTime() captura o ponto do vídeo. Foi colocado para evitar envio duplo do evento.
if(event.data == 1 && player.getCurrentTime() < 0.1){
console.log('reproduzindo...');
// Enviar o evento para o Google Analytics
gtag('event','play', {'event_category':'videos','event_label':'kTKqTnClB-4-Sitemap'});
}
}
</script>
Ufa! Não é tanto código, mas muita coisa foi feita. Repare que coloquei a explicação de cada parte no próprio código, em linhas comentadas. Se você quiser entender melhor a parte de eventos, acesse meu post sobre como configurar eventos no Google Analytics.
Hora de testar!
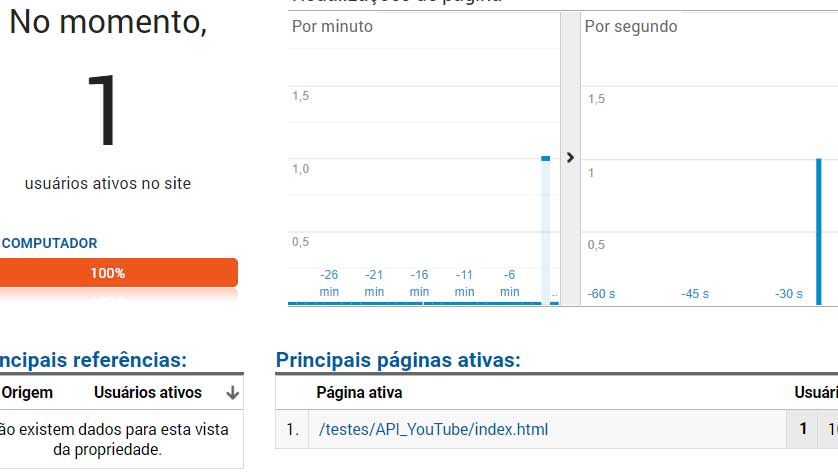
Com o arquivo finalizado, basta fazer o upload para o seu servidor e acessar o arquivo. No meu caso eu vou acessar em https://ayltoninacio.com.br/testes/API_YouTube/index.html e ver o resultado no Google Analytics, em Tempo Real.

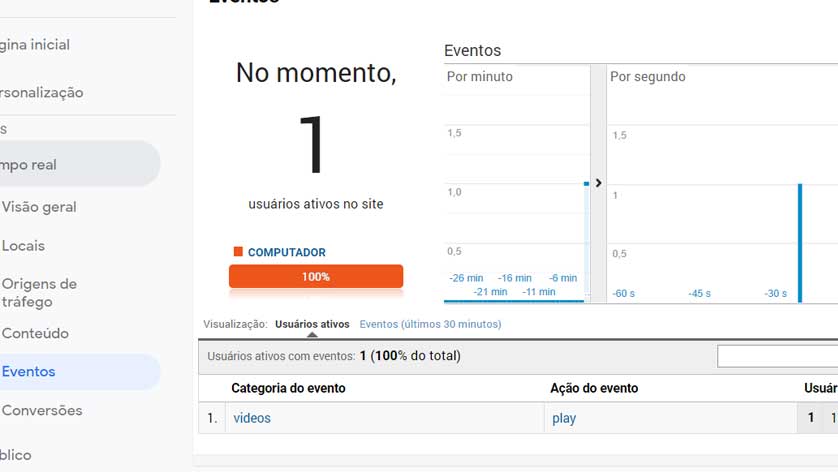
O acesso foi capturado normalmente, agora é hora de testar o Play do Vídeo. Ainda em Tempo Real, acesse a opção Eventos. Depois vá na sua página e dê o Play!

Missão cumprida! Agora é hora de você acessar a documentação completa da API do YouTube e melhorar o código para conhecer novas possibilidades.
Então é isso, eu espero que você tenha gostado desta publicação. Fique à vontade para compartilhar nas suas redes sociais para ajudar na divulgação e crescimento do site.
Aproveite para se inscrever no meu canal do YouTube e também na News do site pra ficar por dentro das novidades em artigos, tutoriais e cursos online.
Abraço e até a próxima!

