Como inserir ícones SVG em qualquer tipo de site
Aprenda como inserir ícones SVG no seu site em segundos através do kit Font Awesome, melhorando desempenho e acessibilidade.

PUBLICADO POR AYLTON INACIO
Tutoriais e Artigos > Websites e SEO
E aí pessoal, vamos lá pra mais um tutorial e hoje o assunto é ícones, recurso gráfico muito utilizado na web pra deixar os sites com uma aparência mais bacana e facilitar o entendimento do usuário sobre itens escolhidos e partes específicas.
O tutorial é bem rápido e prático, onde vou falar um pouco sobre SVG e depois vou mostrar como montar uma página web simples com ícones SVG. O conteúdo também está disponível em vídeo lá no meu canal do YouTube, então não deixe de assinar ;)
Qualquer dúvida sobre o post, vai lá no final da página e deixe seu comentário. Não se esqueça também de assinar a news do site e me seguir nas redes sociais pra ficar por dentro das novidades.
O que é SVG?
SVG é a abreviatura de Scalable Vector Graphics e traduzindo para o português, podemos dizer que são gráficos vetoriais escaláveis, ou seja, são dinâmicos e que podem ser editados sem perder a qualidade, além disso é um formato aberto e mantido pela W3C.
Na prática, trazendo para websites, você pode utilizar gráficos SVG pra fazer muitas coisas, entre elas o logo da sua empresa ou os ícones do site, e tudo baseado em linguagem XML, isso mesmo, os gráficos SVG são baseados em texto que o navegador interpreta, calcula e renderiza.
Sobre compatibilidade e desempenho, os browsers mais modernos contam com suporte nativo pra SVG, realizando renderização otimizada e permitindo também, se necessário, a manipulação através de Javascript.
O Kit Font Awesome
O Kit Font Awesome é um dos mais populares na web e facilita e muita vida do desenvolvedor na hora de inserir ícones no site, possibilitando que o trabalho seja realizado em segundos.
Hoje existem versões gratuitas e pagas do Kit, e o nosso foco aqui no post é a gratuita, que já conta com muitos ícones pra você utilizar no seu site.
Criando a página web
Se preferir, tem o vídeo completo sobre como inserir ícones SVG no seu site aqui! Ah, prefere em texto? Então segue comigo na leitura!
O primeiro passo é criar uma página web simples pra depois colocar os ícones, então crie um arquivo chamado index.html no seu computador com o seguinte código:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ícones SVG</title>
</head>
<body>
<h2>Como colocar ícones SVG no seu site</h2>
<p>Aprenda a colocar ícones SVG no seu site através do Font Awesome</p>
</body>
</html>
Abrindo o arquivo no navegador, você vai ter o resultado como na imagem a seguir.

Inserindo os ícones SVG no site
Você só precisa do código em formato XML que representa o ícone e isso é possível através de várias ferramentas e kits disponíveis na web. Com o código em mãos, basta colocar no HTML do seu site, no ponto em que o ícone deve aparecer e formatar com CSS.
Neste post vamos usar o site https://fontawesome.com, então procure pelo ícone desejado, lembrando que existem versões gratuitas e pagas.
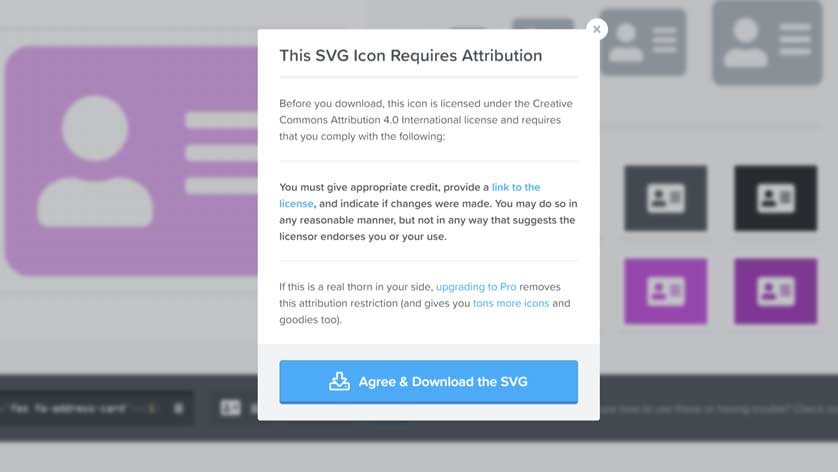
Faça o download do arquivo SVG e note a necessidade de dar o crédito apropriado, podendo ser através de um link para a licença. Se você não quiser atribuir, basta comprar a versão PRO ou utilizar o código Javascript em conjunto com a tag I, de acordo com a sessão How to Use.

Agora abra o arquivo no seu editor de código favorito, copie o código e cole no seu HTML, onde o ícone deverá aparecer.
...
<p>Aprenda a colocar ícones SVG no seu site através do Font Awesome <svg aria-hidden="true" data-prefix="fas" data-icon="address-card" class="svg-inline--fa fa-address-card fa-w-18" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512"><path fill="currentColor" d="M528 32H48C21.5 32 0 53.5 0 80v352c0 26.5 21.5 48 48 48h480c26.5 0 48-21.5 48-48V80c0-26.5-21.5-48-48-48zm-352 96c35.3 0 64 28.7 64 64s-28.7 64-64 64-64-28.7-64-64 28.7-64 64-64zm112 236.8c0 10.6-10 19.2-22.4 19.2H86.4C74 384 64 375.4 64 364.8v-19.2c0-31.8 30.1-57.6 67.2-57.6h5c12.3 5.1 25.7 8 39.8 8s27.6-2.9 39.8-8h5c37.1 0 67.2 25.8 67.2 57.6v19.2zM512 312c0 4.4-3.6 8-8 8H360c-4.4 0-8-3.6-8-8v-16c0-4.4 3.6-8 8-8h144c4.4 0 8 3.6 8 8v16zm0-64c0 4.4-3.6 8-8 8H360c-4.4 0-8-3.6-8-8v-16c0-4.4 3.6-8 8-8h144c4.4 0 8 3.6 8 8v16zm0-64c0 4.4-3.6 8-8 8H360c-4.4 0-8-3.6-8-8v-16c0-4.4 3.6-8 8-8h144c4.4 0 8 3.6 8 8v16z"></path></svg>
...

O ícone deverá aparecer bem grande, então o próximo passo é fazer a formatação com CSS através do código a seguir, que deve ser colocado dentro da tag HEAD do seu HTML.
...
<style>
p{
font-size:26px;
}
svg{
display: inline-block;
font-size: inherit;
height: 1em;
overflow: visible;
vertical-align: -.125em;
}
</style>
...
O resultado será como o da imagem a seguir e tudo está pronto para você colocar outros ícones.

Então é isso, eu espero que você tenha gostado desta publicação. Fique à vontade para compartilhar nas suas redes sociais para ajudar na divulgação e crescimento do site.
Aproveite para se inscrever no meu canal do YouTube e também na News do site pra ficar por dentro das novidades em artigos, tutoriais e cursos online.
Abraço e até a próxima!

