Como melhorar o LCP do seu site com preload de imagem
Aprenda como corrigir o 'pré-carregar imagem de Maior exibição de conteúdo (Preload Largest Contentful Paint image) LCP' do PageSpeed e deixe seu site (ex: WordPress) mais rápido.

PUBLICADO POR AYLTON INACIO
Tutoriais e Artigos > Websites e SEO
🤝 Precisa de ajuda em algum projeto? Fale comigo pelo WhatsApp (19) 99356-4871
A LCP (Largest Contentful Paint ou Maior Renderização de Conteúdo) é uma métrica Core Web Vitals que mede o tempo de carregamento do principal elemento visível de uma página web.
Se você tem um site (ex: WordPress) e se preocupa com a posição dele no Google e experiência do usuário, melhorar o LCP das páginas para menos de 2,5s vai garantir pontos preciosos.
▶ Se preferir, acesse "Como melhorar o LCP (Core Web Vitals) com preload de imagem e sem plugin" no YouTube.
O LCP pode ser melhorado com várias ações em conjunto e uma delas é o preload de imagem, quando existe na página uma imagem em destaque, normalmente capa de post, e que é o elemento principal.
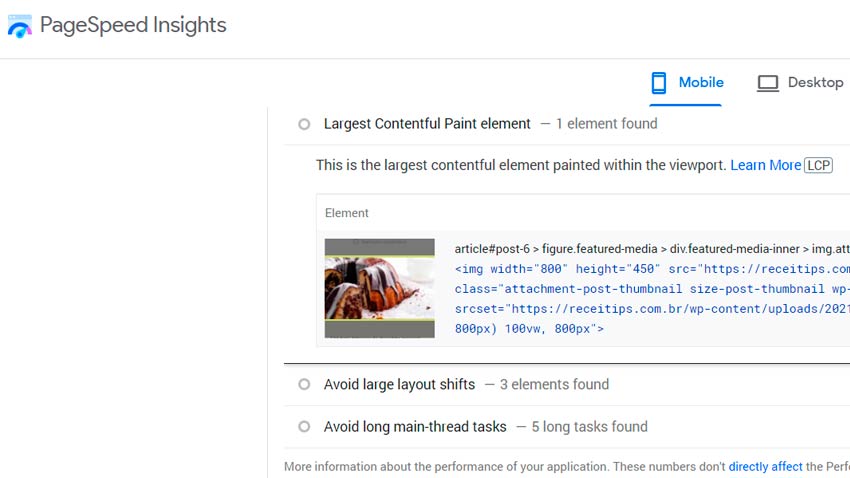
A maneira mais simples de descobrir o elemento LCP é usando o PageSpeed Insights. Além disso, é possível conferir também os números de laboratório e de usuários reais para a métrica, mas esse último só fica disponível para sites com muito tráfego acumulado.

O que é preload?
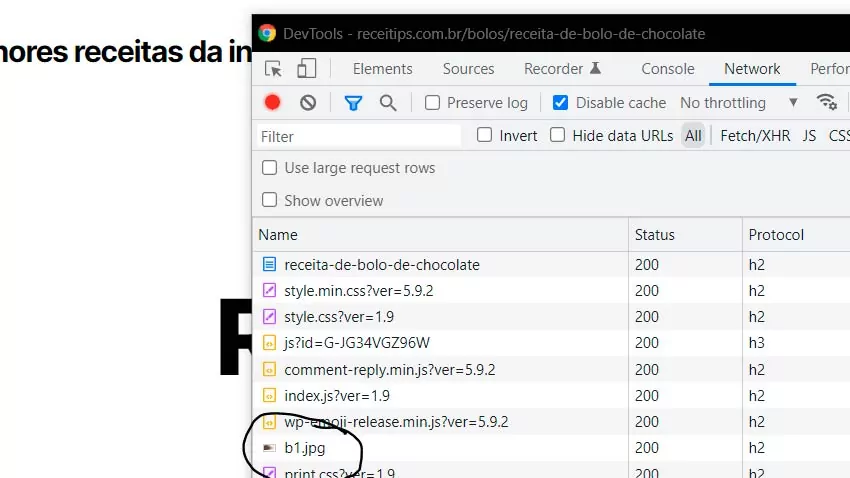
Os recursos de uma página web (arquivo principal, CSS, JS, imagens...) são carregados em uma ordem que você pode conferir usando o DevTools (Aba Network) do navegador.

No nosso exemplo, a imagem principal que é o elemento LCP, foi carregada depois de vários outros recursos. Com o preload podemos mudar essa ordem.
O preload faz o pré-carregamento de um recurso, e no nosso caso pode ser aplicado para a imagem LCP. Com isso, a imagem de capa será o primeiro elemento carregado depois do arquivo principal.
Preload de imagem
A forma de fazer o preload da imagem depende de como o site foi feito e do seu conhecimento, técnico ou não. A ideia é, basicamente, colocar a seguinte linha de código na página do post:
<link rel="preload" href="https:seusite.com/imagem.jpg" as="image" media="(max-width: 1024px)">
O caminho e o arquivo da imagem devem ser fornecidos, já o media é opcional, que serve para definir uma imagem para cada resolução de tela. No nosso exemplo, o preload só será feito para até 1024px. Você também pode usar várias linhas de preload e também regras para imagens responsivas.
<link rel="preload" href="cat.png" as="image" imagesrcset="cat.png 1x, cat-2x.png 2x">Com as regras de imagens responsivas é possível trabalhar com a densidade de pixels do dispositivo. Por exemplo, um dispositivo com 400px de resolução e DPI 3 pode carregar uma imagem de 1200px para uma melhor qualidade.
Voltando ao preload, o grande desafio é deixar o caminho e nome da imagem dinâmicos, pois cada post tem sua imagem. Se você é programador e seu site é feito sem plataformas, não terá problemas.
Se o seu site é feito em WordPress, é possível criar de forma dinâmica e sem plugins para deixar o site mais leve. Você deve editar o arquivo responsável pelo cabeçalho do site, normalmente o header.php. Isso pode ser feito direto na sua hospedagem ou pelo admin do WordPress em Aparência > Editor de arquivos.
Atualizar o tema pode remover suas alterações, então faça uma cópia antes.
Dentro do header.php, coloque a seguinte linha de código para um preaload simples:
<link rel="preload" href="<?php echo get_the_post_thumbnail_url( get_the_ID(), 'large');?>">Você pode trocar 'large' por 'medium_large' ou 'medium' para outras resoluções da mesma imagem e criar assim regras mais completas, conforme vimos anteriormente. A função get_the_post_thumbnail_url é responsável por carregar a url da imagem para o código.
Depois é só acessar seu site e verificar o código-fonte (CTRL + U) para ver o resultado. Se estiver tudo certo, o próximo teste é puxar novamente o DevTools > Network e conferir a ordem de carregamento, que agora deve ter a imagem na segunda posição.
Então é isso, eu espero que você tenha gostado desta publicação. Fique à vontade para compartilhar nas suas redes sociais para ajudar na divulgação e crescimento do site.
Aproveite para se inscrever no meu canal do YouTube e também na News do site pra ficar por dentro das novidades em artigos, tutoriais e cursos online.
Abraço e até a próxima!

