Seu site mais rápido com imagens no formato WebP
Aprenda a deixar seu site mais rápido utilizando imagens WebP, formato de última geração criado pela Google.

PUBLICADO POR AYLTON INACIO
Tutoriais e Artigos > Websites e SEO
E aí turma, o assunto de hoje é otimização de sites utilizando formatos de imagens modernos. Vale sempre lembrar que um site rápido significa menos perda de visitantes, mais visibilidade nos buscadores e com isso, mais conversões.
A otimização técnica de um site é composta por diversos itens e um deles, talvez o mais importante, é relacionado com as imagens, pois elas representam 60% do tamanho total de uma página, sendo assim, vamos otimizar!
Se preferir, acesse o tutorial em vídeo: Seu site mais rápido com imagens no formato WebP. Aproveite para se inscrever no canal e ficar por dentro das novidades em vídeo.
Imagens em formatos de última geração
Se você está acostumado a colocar no seu site imagens em formatos JPEG ou PNG, com certeza faz como a grande maioria, pois são os formatos mais populares.
Quer continuar usando JPEG ou PNG? Pode continuar, não tem problema, talvez até deva, na sequência explico o motivo, mas não se esqueça de otimizar essas imagens para chegar no menor tamanho possível, mantendo a qualidade. Existem diversas formas de fazer isso, desde o Photoshop até ferramentas que automatizam o processo, que podem ser usadas manualmente ou configuradas no servidor ou CDN.
Acontece que hoje temos diversas alternativas aos tradicionais JPEG e PNG, com reduções consideráveis no tamanho final dos arquivos e sem perder qualidade. Os mais comuns hoje são SVG, JPEG 2000, JPEG XR e WebP.
O grande problema de usar os formatos modernos é ainda a compatibilidade, ou seja, pode funcionar no Chrome e no Firefox não, mas existem diversas formas de contornar isso e deixar seu site otimizado.
Otimizando com imagens WebP
O WebP (pode dizer Weppy) é um formato otimizado de imagem desenvolvido pelo Google com o objetivo de reduzir em até 39% o tamanho final dos arquivos.
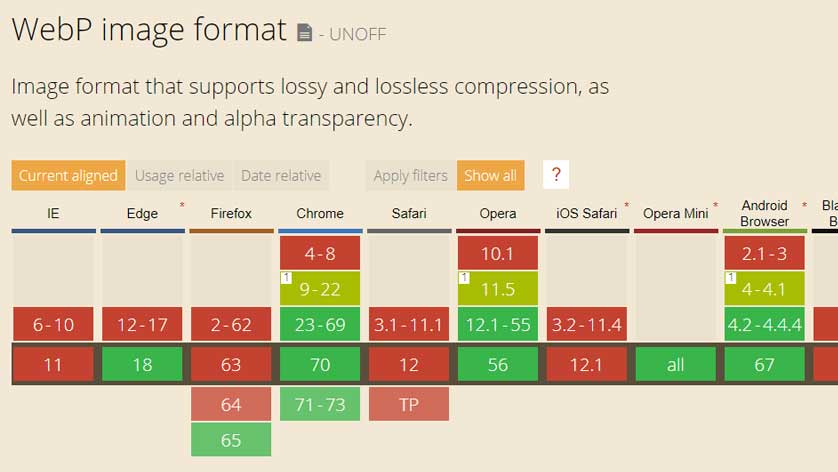
Atualmente, o formato WebP é compatível com Edge 18, Firefox 65 (Previsão), Chrome 23+, Opera 56, entre outros como na imagem a seguir, o que já é ótimo, e tudo está encaminhando para em breve ter suporte em todos os navegadores.

Mas como usar sem se preocupar com compatibilidade? É possível criar regras com JavaScript, usando o Modernizr, por exemplo, mas neste post vou focar na utilização da tag HTML5 Picture, que permite informar para o navegador diversas versões de um arquivo de imagem, e assim ele irá renderizar o que reconhecer.
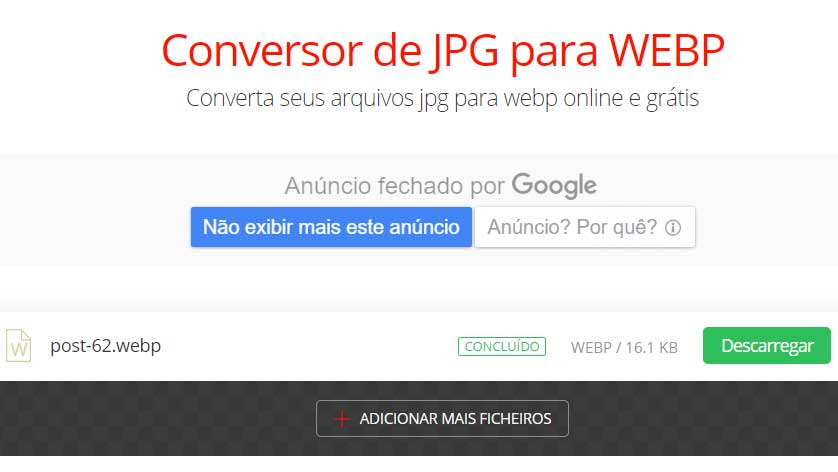
O primeiro passo é converter sua imagem JPEG no formato WebP e existem diversas formas de se fazer isso. Você pode pesquisar no Google por "Convert JPEG to WEBP online" e assim encontrar algumas ferramentas.

No exemplo deste post, são 3 arquivos: um deles chamado index.html com o código HTML da página e outros dois chamados post-62, sendo um do tipo JPEG (35 KB) e outro do tipo WebP (16 KB) .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Usando imagens WebP</title>
</head>
<body>
<img src="post-62.webp" alt="Tutorial sobre imagem no formato WebP">
</body>
</html>
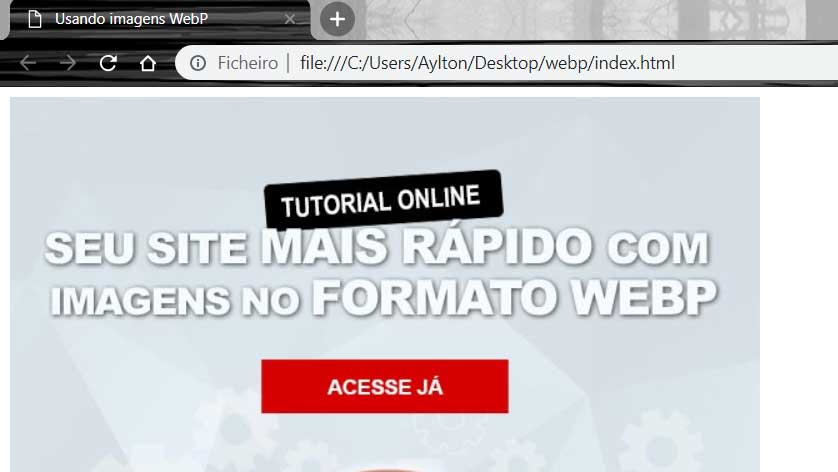
Nessa primeira versão, a imagem WebP foi inserida da forma tradicional e os resultados no Chrome e Firefox 63 foram diferentes, como nas imagens a seguir:


Para contornar a situação, a tag HTML5 Picture deve ser usada, passando as duas versões das imagens.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Usando imagens WebP</title>
</head>
<body>
<picture>
<source srcset="post-62.webp" type="image/webp">
<img src="post-62.jpg" alt="Tutorial sobre imagem no formato WebP">
</picture>
</body>
</html>
Agora você pode testar o arquivo em diversos navegadores que vai funcionar. Nos que suportam WebP, a versão otimizada será carregada, deixando seu site muito mais rápido.
Então é isso, eu espero que você tenha gostado desta publicação. Fique à vontade para compartilhar nas suas redes sociais para ajudar na divulgação e crescimento do site.
Aproveite para se inscrever no meu canal do YouTube e também na News do site pra ficar por dentro das novidades em artigos, tutoriais e cursos online.
Abraço e até a próxima!

