Formulário HTML off-line com localStorage
Aprenda a criar um sistema de cadastros simples para funcionar sem internet, ideal para captar leads em eventos.

PUBLICADO POR AYLTON INACIO
Tutoriais e Artigos > Websites e SEO
E aí turma, hoje eu vou falar sobre localStorage, um recurso bem bacana do HTML5 que permite armazenar dados localmente, na máquina do usuário, sendo uma alternativa aos cookies.
O objetivo do post é simular uma situação onde é necessário captar dados de pessoas em eventos onde o sinal de internet é ruim, utilizando um tablet e um simples formulário que grava os dados no próprio tablet.
O que é Web Storage?
Antes do HTML5, a única forma de gravar dados localmente era através de Cookies. Com Web Storage, você pode fazer isso também, mas de uma maneira mais segura e com maior capacidade de armazenamento, sem afetar performance.

Se preferir, tem o vídeo completo sobre Formulário HTML off-line com localStorage aqui! Aproveite para assinar o canal e ficar por dentro das novidades em vídeo.
O sistema que vou mostrar é muito simples, com dois campos (Nome e Idade), e não existe formatação, validação de dados e outros recursos, então vou deixar em aberto pra você melhorar depois nos seus estudos.
O código HTML para montar os campos está "solto", nem tag Form eu coloquei, justamente pra deixar bem simples e objetivo.
<input type="text" id="nome" placeholder="nome" />
<input type="text" id="idade" placeholder="idade" />
<button id="bt-enviar" onclick="salvarForm()">Enviar</button>
Apenas repare os ids dos campos e também o evento onclick do botão, que vai chamar a função Javascript salvarForm(), responsável por gravar os dados no localStorage.
Já o código Javascript é o seguinte e deve ser colocado dentro da tag Head do seu código HTML:
<script>
function salvarForm(){
if (localStorage.cont) {
localStorage.cont = Number(localStorage.cont)+1;
} else {
localStorage.cont = 1;
}
cad = document.getElementById('nome').value + ';' + document.getElementById('idade').value;
localStorage.setItem("cad_"+localStorage.cont,cad);
}
</script>A primeira parte do código cria um contador chamado cont no localStorage. Já na segunda parte, é criada uma variável chamada cad que grava uma string com os dados do formulário. E por fim, os dados são gravados no localStorage criando um item chamado cad_1, por exemplo, com o valor da string criada na variável cad.
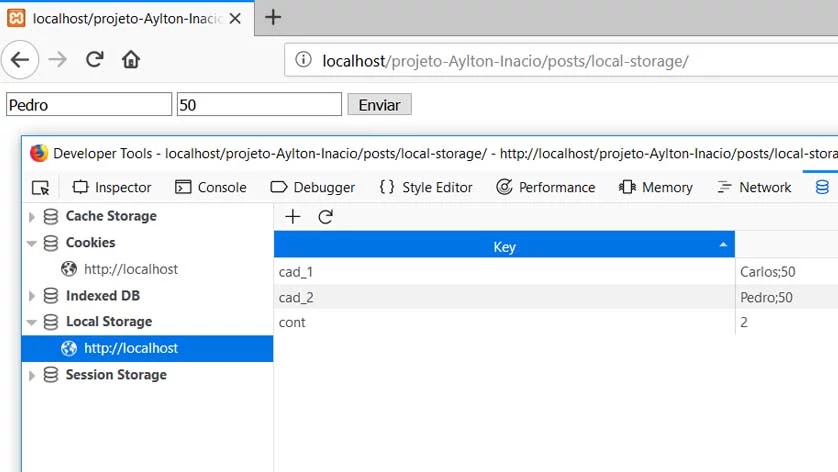
Para finalizar, você pode testar se os dados realmente estão sendo gravados, acessando o localStorage. Pelo Firefox você pode clicar com o botão direito do mouse na tela > inspecionar elemento > Storage > Local Storage.

Então é isso, eu espero que você tenha gostado desta publicação. Fique à vontade para compartilhar nas suas redes sociais para ajudar na divulgação e crescimento do site.
Aproveite para se inscrever no meu canal do YouTube e também na News do site pra ficar por dentro das novidades em artigos, tutoriais e cursos online.
Abraço e até a próxima!

