O que é CodePen e o que justifica seu sucesso
Saiba tudo que precisa para entender o que é o CodePen e como essa ferramenta pode ser útil no seu dia a dia com trabalhos web front-end

PUBLICADO POR AYLTON INACIO
Tutoriais e Artigos > Websites e SEO
O CodePen é um ambiente de desenvolvimento social para designers e programadores web front-end que querem implementar e testar códigos HTML, CSS e JavaScript de um jeito rápido e interativo.
Embora seja possível criar projetos inteiros, o CodePen é mais utilizado para criar rapidamente pequenos trabalhos front-end e testar em tempo real a renderização no navegador. Dessa forma também é possível criar soluções para pequenas necessidades e compartilhar na internet.
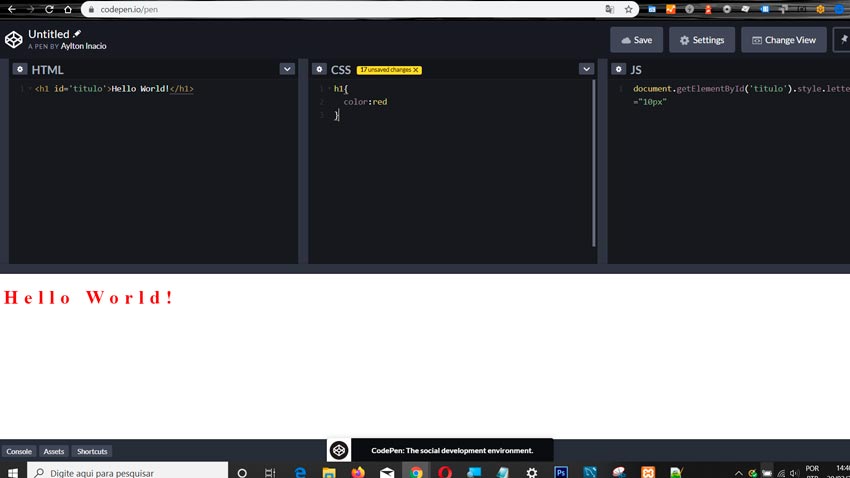
A imagem a seguir mostra o ambiente padrão de desenvolvimento do CodePen com HTML (esquerda), CSS (centro), JavaScript (direita) e renderização em tempo real na parte de baixo da tela.

Podemos dizer também que o CodePen é um editor de códigos HTML, CSS e JavaScript unificado, tudo em um só lugar, disponível para qualquer um criar e compartilhar trabalhos, um verdadeiro repositório de inspirações e soluções prontas.
Mais dois recursos do CodePen que merecem destaque são: Modo Professor, onde é possível ensinar e marcar códigos em tempo real para diversos alunos; Modo Apresentação, onde é possível apresentar um trabalho como uma apresentação em conferências, por exemplo.
Então é isso, eu espero que você tenha gostado desta publicação. Fique à vontade para compartilhar nas suas redes sociais para ajudar na divulgação e crescimento do site.
Aproveite para se inscrever no meu canal do YouTube e também na News do site pra ficar por dentro das novidades em artigos, tutoriais e cursos online.
Abraço e até a próxima!
