Tap targets e SEO: seu site com áreas de clique corretas
Os links e botões do seu site devem ter tamanho e espaço suficientes para o clique ''touch'' do usuário em acessos feitos pelo celular.

PUBLICADO POR AYLTON INACIO
Tutoriais e Artigos > Websites e SEO
🤝 Precisa de ajuda em algum projeto? Fale comigo pelo WhatsApp (19) 99356-4871
Se você tem um site comum, blog ou ecommerce, com certeza se preocupa com a experiência do usuário e SEO, certo? Principalmente em acessos feitos pelo celular, que não param de crescer.
Você já entrou em um site pelo celular e teve dificuldade para clicar em algo? Ninguém gosta disso e o Google também não! Então evite a perda de tráfego e problemas com SEO configurando corretamente as áreas clicáveis do seu site.
Se preferir, acesse "Tap targets e SEO: seu site com áreas de clique corretas" no YouTube.
Regras de acessibilidade para links
As regras são bem simples e devem ser aplicadas em todas as áreas clicáveis do seu site, como links e botões, principalmente na versão ou adaptação para celular.
Você deve manter as áreas clicáveis com pelo menos 48px e espaço de 8px.
Testando as áreas clicáveis do seu site
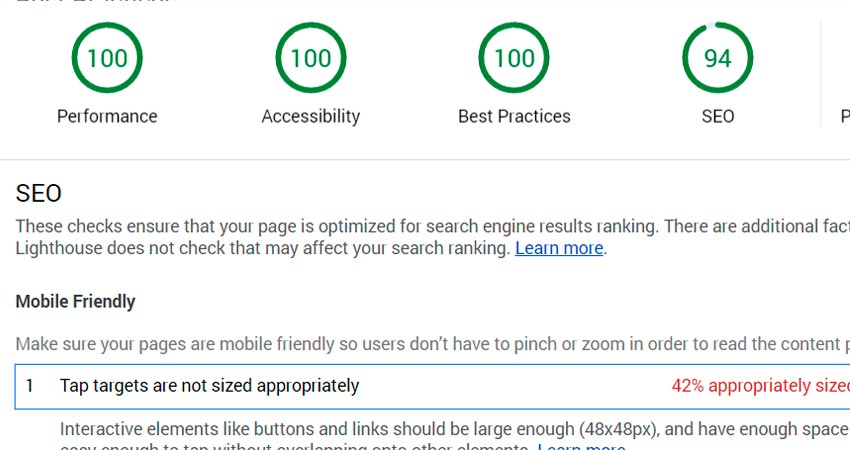
O Lighthouse, ferramenta gratuita do Google que serve pra fazer auditoria em sites e aplicativos web, fornece uma lista com todas as áreas clicáveis configuradas de maneira errada, além do percentual que está correto.
A melhor forma de usar o Lighthouse é instalando a extensão para o Chrome.

No exemplo da imagem anterior, ele informa que apenas 42% das áreas possuem a configuração correta. O print é do meu site, que usei como estudo de caso para este post, então vamos corrigir!
Estudo de caso
O meu site é algo que gosto de deixar o mais otimizado possível seguindo as diretrizes do Google para desenvolvimento web: performance; acessibilidade; SEO; entre vários outros pontos.
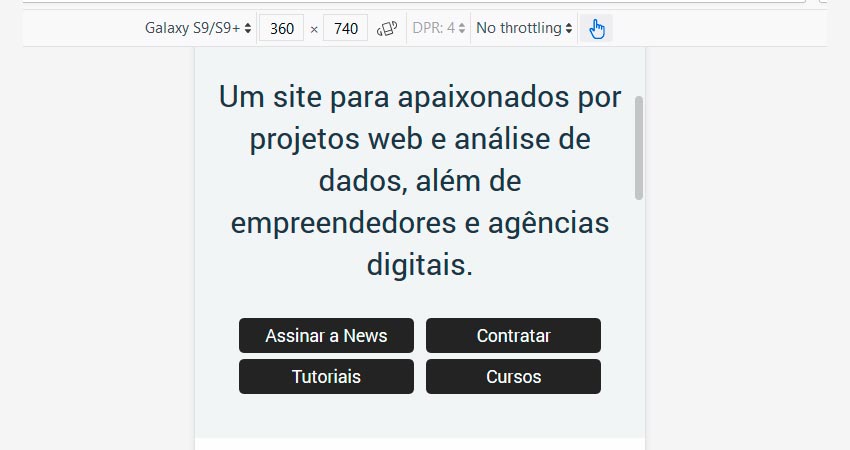
Sendo assim, vou usar meu site como exemplo prático, pra identificar e corrigir as áreas de clique. A imagem a seguir mostra uma parte dele, quando acessado pelo celular, com 4 botões. O problema é que o espaço entre eles não está adequado.

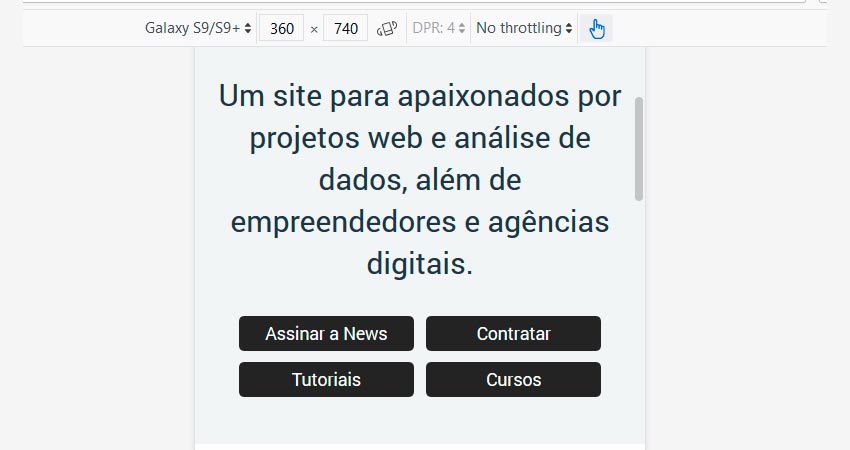
Agora, na imagem a seguir, temos a correção com o espaçamento adequado e otimizado para acesso mobile. Dessa forma é possível evitar que o usuário clique em dois botões ao mesmo tempo.

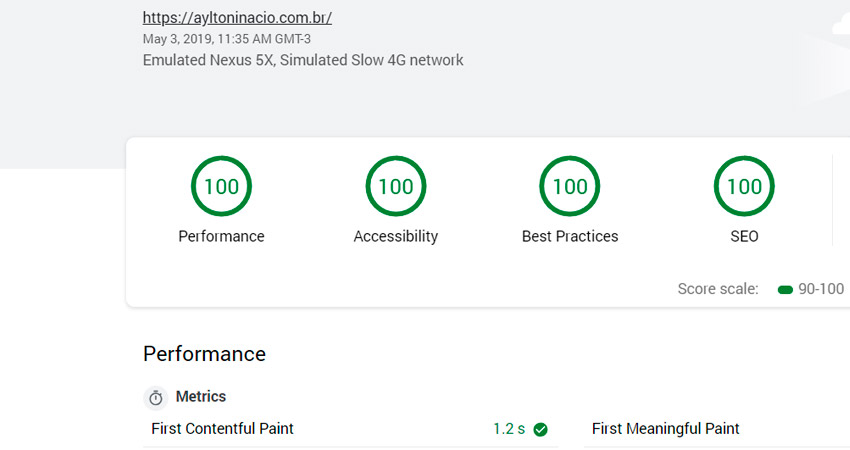
Além da correção anterior, fiz várias outras relacionadas, aumentando assim a acessibilidade do site, melhorando a experiência do usuário e conseguindo a pontuação máxima do Lighthouse.

Então é isso, eu espero que você tenha gostado desta publicação. Fique à vontade para compartilhar nas suas redes sociais para ajudar na divulgação e crescimento do site.
Aproveite para se inscrever no meu canal do YouTube e também na News do site pra ficar por dentro das novidades em artigos, tutoriais e cursos online.
Abraço e até a próxima!

